Slider / Karussell für Bilder oder Teaser
Letztes Update:
12. Oktober 2023
Entwurf – Inhalt noch in Arbeit

Symbolbild
Wie hilft dieses Element den Nutzern?
Slider /Karussell (es gibt viele synonym verwendete Begriffe) sind Elemente, die an einer fixen Position auf einer Seite verschiedene Inhalte anzeigen. Diese Inhalte wechseln automatisch oder durch Interaktion. Dadurch erkennen Nutzer auf einen Blick Gruppen an zusammengehörigen Informationen und können sich bei Interesse durch Interaktion zu weiteren zugehörigen Informationen navigieren.
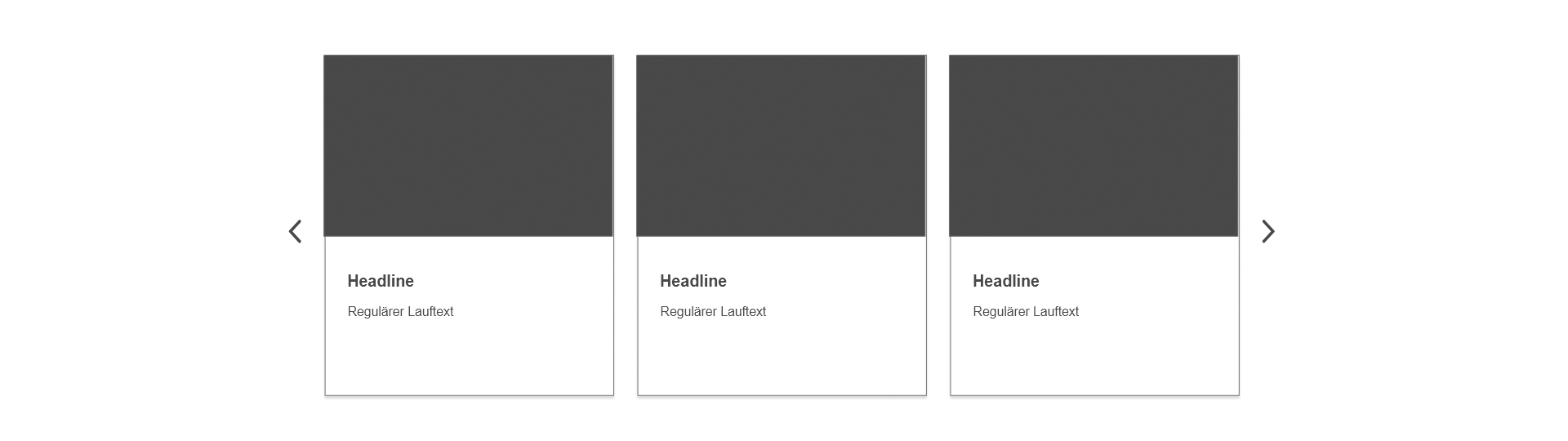
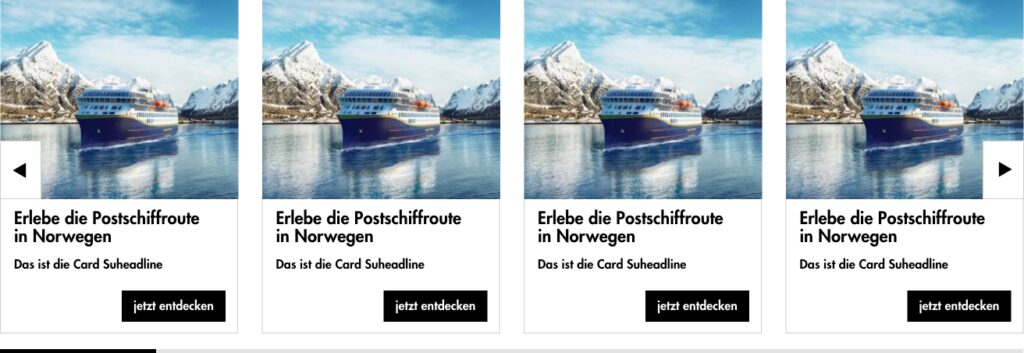
Zumeist sind die einzelnen Elemente Teaser, also zusammengehörige Informationen (Bild, Headline, Beschreibung,…) welche auf weitere Inhalte verlinken.
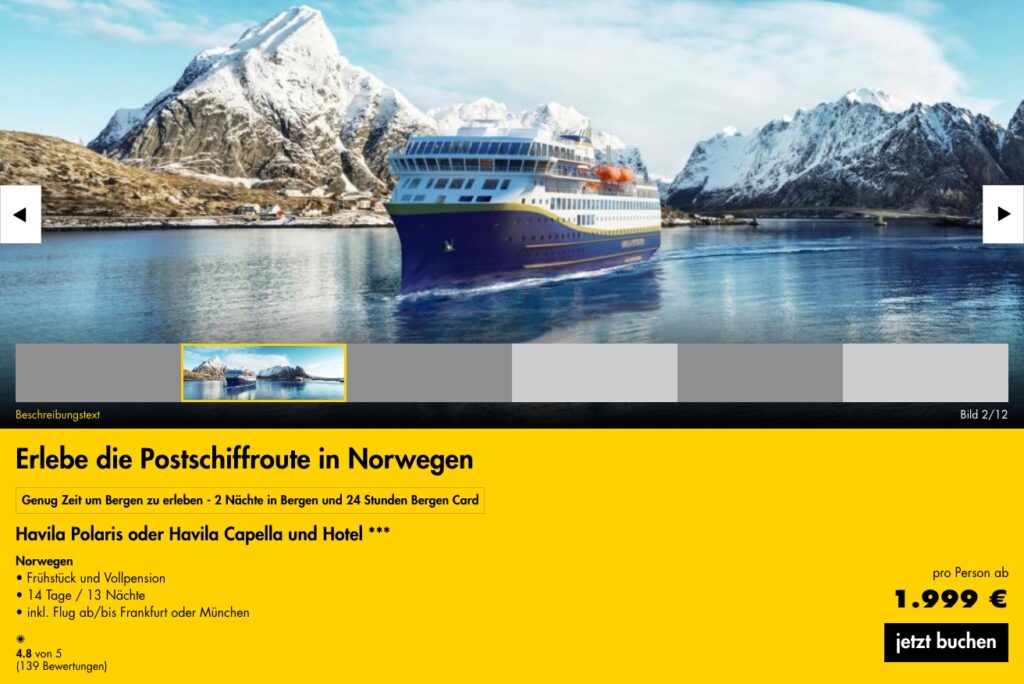
Es gibt aber auch reine Bildslider, die ausschließlich Fotos beinhalten und diese vergrößert anzeigen ohne einer Verlinkung auf weitere Inhalte.
Wann kommt dieses Element zum Einsatz?
Slider mit Bildern (die bei Interaktion vergrößert angezeigt werden) kommen zum Einsatz wenn den Nutzern ein rein visueller Eindruck eines Themas vermittelt werden soll. (z.B. bei Produktbildern)
Slider mit Teasern (Details unter Teaser und Open Graphs) kommen zum Einsatz, wenn ein Überblick über viele relevante weitere Inhalte/ Inhaltsbereiche dargestellt werden soll. Dabei zeigen sie auf einen Blick welche Inhalte sie auf den weiteren Inhaltsseiten erwartet.
Nie der einzige Zugang zu Informationen! Slider mit Teasern dürfen nie als einziger Zugang zu weiteren Informationen eingesetzt werden.
UX Konzeption
Umfang
- Bei Teasern die auf weitere Übersichtsseiten bzw. Inhaltsseiten verklinken maximal 5 Elemente im Wechsel
- Bei Teasern auf Produkte oder für Bilder können mehr Elemente zum Einsatz kommen. Empfehlung für Slider mit Teasern wären um die 10 Elemente. Danach kann ein Teaser mit Abspung auf eine weitere Übersichtsseite folgen.
Ortsbestimmung und Navigation
- Einzelne Teaser sind immer als gesamtes verlinkt – nicht nur ein Teil wie beispielsweise ein zusätzlicher Button.
- Carousels besitzen eine Fortschrittsanzeige.
- Nutzer muss erkennen können wie viele Elemente es gibt
- Nutzer muss erkennen können an welcher Stelle im Slider er sich befindet bzw. wie viele Elemente vorhanden sind.
- Nutzer muss erkennen können wohin und wie weit er navigieren kann. Dazu kommen Pfeile rechts und Links und zusätzlich eine Fortschrittsanzeige zum Einsatz. Durch Anschnitte können weitere Inhalte angedeutet werden und die Wahrnehmung weiterer Inhalte und möglicher Navigationswege verstärkt werden.
- wurde bis zum Ende navigiert, setzt die Anzeige beim ersten Bild/Teaser fort. Es erfolgt kein Stop.
- Bei Slidern mit Bildern muss der Nutzer als Navigationsmöglichkeit eine kleine Voransicht der weiteren Bilder sehen können (in schmäleren Breakpoints kann – sofern es Platzprobleme gibt – auf diese Voransicht verzichtet werden und eine einfachere Fortschrittsanzeige verwendet werden.)
- zusätzlich zur Interaktion durch Klick auf die Navigationselemente (Pfeile rechts und links) und durch klick auf die Voransichten) muss auf Touchscreens auch eine Navigation durch Wischgesten möglich sein.
- Alle Fortschritts-Navigationselemente müssen mit einem klaren und verständlichen Alt-Text ausgezeichnet werden, welcher sowohl Informationen zum Fortschritt als auch zum angezeigten Bild enthält. Beispielsweise „Bild X von X, Alt-Text des Bildes“ also zum Beispiel: „Bild 3 von 9, Ägypten, die Pyramiden von Gizeh“.
- Wird zu jeweils einem (1) weiteren Element navigiert, müssen die genannten Bezeichnungen der Navigationselemente (mit Informationen zum Fortschritt als auch zum Teaserinhalt) zu den jeweils nächsten bzw. vorhergehenden Element für den Nutzer auch optisch erkennbar sein.
Animation und Kontrolle durch den Nutzer
- Übergangsanimationen zwischen den Elementen.
- Automatische Animationen kommen ausschließlich für Desktop zur Anwendung. Mobil werden diese gestoppt.
- Timing für die Bild-/Teaserwechsel liegt zwischen 5 und nicht länger als 15 Sekunden
- automatische Animation bei mehreren Bildern muss bei mouseover stoppen.
- Nutzer müssen selbst anhalten oder fortsetzen können – auch beliebiges Element auswählen.
- Auf Mobilgeräten können die Animationen bei Press angehalten werden
- Eine semantische Struktur muss die Funktion mittels Hilfstechnologien gewährleisten
Ladeverhalten
- ausschließlich Elemente Laden die auch benötigt werden. Beim Laden der Seite beispielsweise vorläufig jene Elemente laden, welche initial angezeigt werden. Weitere Elemente können nachgeladen wenn die gesamte Seite fertig geladen hat und/oder erst bei Interaktion durch den Nutzer mit dem Slider.
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
- https://developers.google.com/search/docs/appearance/structured-data/carousel?hl=de
- Image Gallery: https://schema.org/ImageGallery
- Media Objekt: https://schema.org/MediaObject
- Item List: https://schema.org/ItemList
- List Item: https://schema.org/ListItem
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
UX-Writing
Was ist zu texten
- Siehe Vorgaben unter „Teaser und Open Graphs„
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben:
- Siehe Vorgaben unter „Teaser und Open Graphs„
UI-Design
Just Away
Just Away Bildslider
Verwendung: auf Detailseiten zur Darstellung vieler Produktbilder

Just Away Slider Teaser allgemein
Verwendung: als Slider für die Anzeige mehrerer „Teaser allgemein“.

Verhaltensregeln (Dos&Donts)
keine Schrift überlagernd auf Bildern